Im Behindertengleichstellungsgesetz ist nicht nur die Barrierefreiheit für Gebäude und Orte niedergeschrieben. Auch Informationstechnik muss barrierefrei sein (BGG, §12a Barrierefreie Informationstechnik).
Das gilt für öffentliche Stellen des Bundes, der Länder und der Kommunen. Je nach Landesgesetz müssen sich danach auch Behörden, staatliche Universitäten, Krankenhäuser, Gerichte und Parlamente richten. Aber natürlich sollten sich nicht nur diese Stellen um die Barrierefreiheit Gedanken machen. Jeder der Inhalte ins Netz stellt, sollte sie so barrierearm wie möglich gestalten.
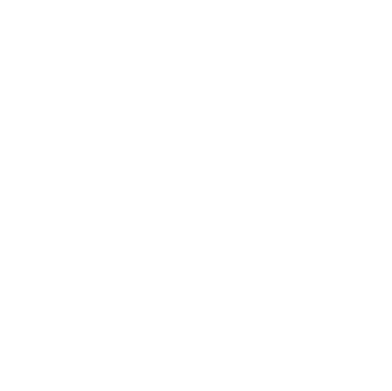
Wie die Inhalte möglichst barrierearm werden, ist in der BITV 2.0-Verordnung festgehalten (Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz). Das World Wide Web Consortium (W3C) hat Richtlinien zur Barrierefreiheit verfasst und Prüfkriterien festgelegt, mit welchen die Inhalte genau übergeprüft werden können.
In diesen Richtlinien ist festgelegt, dass Inhalte wahrnehmbar, bedienbar, verständlich und robust sein müssen. Das ist vor allem für Webentwickler und Seitendesginer wichtig. Aber auch wir können dazu beitragen, dass Inhalte im Netz barriereärmer werden.
Das könnt ihr tun, um Inhalte im Netz barrierefrei zu machen
Da gibt es ein paar Dinge. Drei davon möchten wir euch besonders ans Herz legen.
1. Bilder und Grafiken sprechen lassen: Alternativtexte pflegen, Bilder mit Text vermeiden
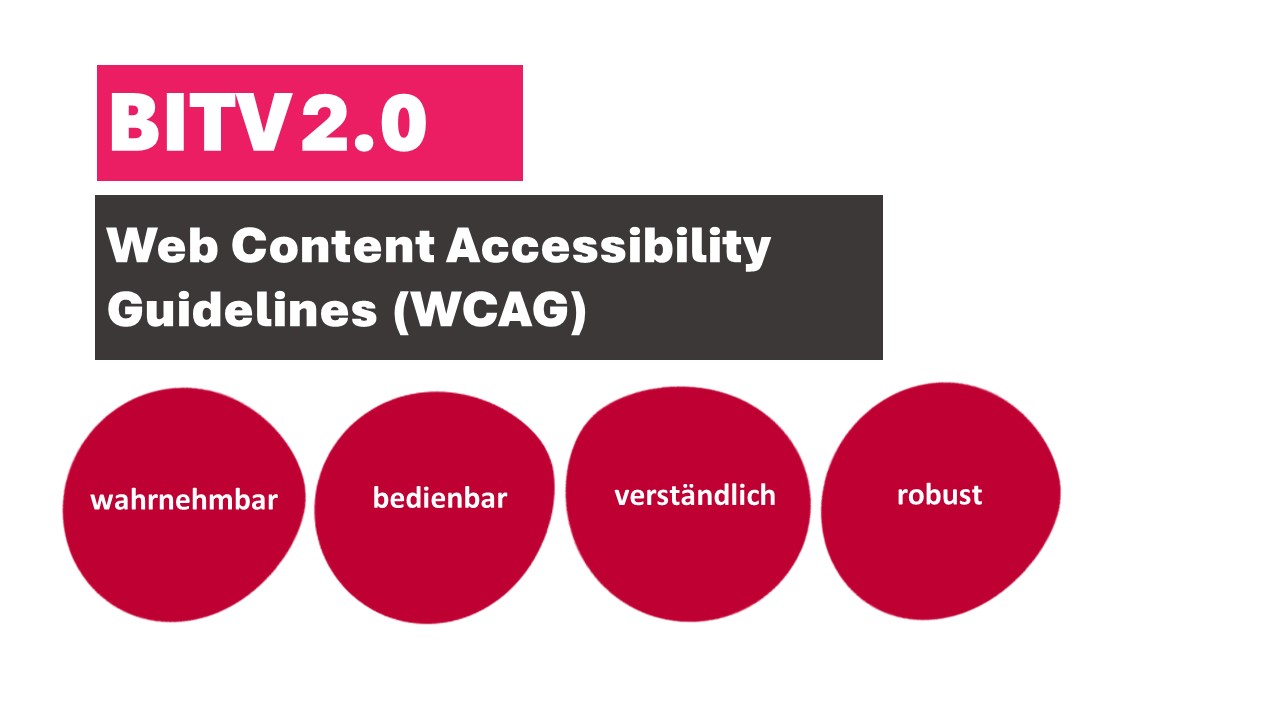
Wenn ihr die Alternativtexte von Bildern pflegt, können Menschen mit Sehschwäche hören, was auf dem Bild zu sehen ist. Sogenannte Screenreader können Alternativtexte auslesen und wieder geben. Das ist übrigens auch für Suchmaschinen relevant, die den Inhalte eures Bildes ebenfalls nicht sehen können, aber den Alternativtext. Diesen Text könnt ihr in der Bildergalerie eurer Webseite anpassen.
2. Zwei Sinne ansprechen: Untertitel, Audiodeskription
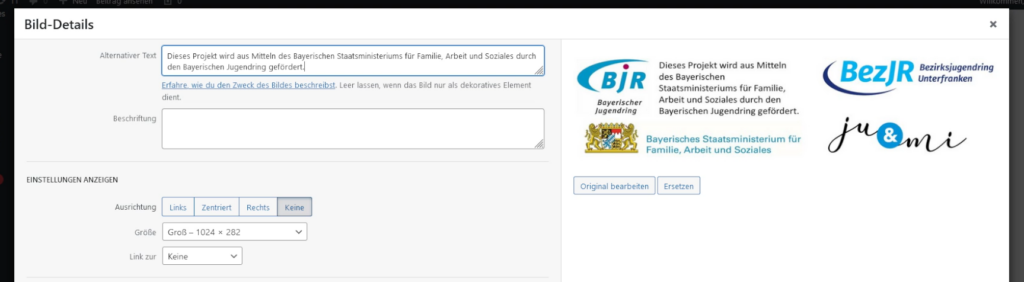
Der Alternativtext beim Bild unterstützt ebenfalls, dass zwei Sinne angesprochen werden. Auch Untertitel in Videos tun das. Sie helfen, dass nicht-Hörende das Gesagte mitlesen können. Sie geben aber auch Orientierung, wenn man dem Gesagten nicht immer so gut folgen kann. Am barriereärmsten ist es, wenn die Untertitel zu- und abschlatbar sind. Dann können Menschen, die von den Untertiteln abgelenkt sind und sich besser auf eine Sache konzentrieren können, diese einfach ausschalten.
Es gibt Programmen, in die ihr den gesprochenen Text selbst eintippen müsst, z.B. bei Canva oder Subtitle Edit. Es gibt aber auch Programme, die den Text automatisiert auslesen können. Dann müsst ihr nur noch einzelene Stellen ausbessern, die nicht korrekt ausgelesen wurden. Cap Cut ist zum Beispiel so ein Programm, mit dem das Untertitel erstellen nur wenige Minuten dauert.
Diese Tools helfen dir beim Untertiteln von Videos:
- Automatisiert und online: Vimeo Pro (€), Youtube Premium (€), Capcut, Facebook
- Automatisiert, in App, direkt beim Video aufnehmen: Captions (€), Clips
- Selbst erstellen: Canva, Subtitle Edit
3. Einfache oder Leichte Sprache verwenden, damit alle Inhalte besser verstehen
Einfache beziehungsweise leichte Sprache hilft allen, Inhalte zu verstehen. Zum Beispiel wenn jemand Deutsch nicht als Muttersprache hat oder wenn jemand komplexe Inhalte nicht direkt versteht.
Diese Tools helfen dir beim Übersetzen:
- einfachesprache.xyz - Vom Verein FC St. Pauli. Live-Übersetzer in einfache Sprache
- Language Tool - hilft wie ein Rechtschreibeprogramm dabei, Texte einfacher zu schreiben und gibt Tipps zu bestehenden Texten
- Übersetzungsbüros, wie z.B. unser Partner das Büro für leichte Sprache der Lebenshilfe Würzburg
 Eye-Able® visuelle Hilfe
Eye-Able® visuelle Hilfe





Keine Kommentare
Diskutiere mit über diesen JAm: