Gesprächsanstöße für das offene Setting
Barrierefreiheit im Netz: Das könnt ihr tun
Gesetze und Richtlinien
Im Behindertengleichstellungsgesetz ist nicht nur die Barrierefreiheit für Gebäude und Orte niedergeschrieben. Auch Informationstechnik muss barrierefrei sein (BGG, §12a Barrierefreie Informationstechnik). Das gilt für öffentliche Stellen des Bundes, der Länder und der Kommunen. Je nach Landesgesetz müssen sich danach auch Behörden, staatliche Universitäten, Krankenhäuser, Gerichte und Parlamente richten. Aber natürlich sollten sich nicht nur diese Stellen um die Barrierefreiheit Gedanken machen. Jeder der Inhalte ins Netz stellt, sollte sie so barrierearm wie möglich gestalten.
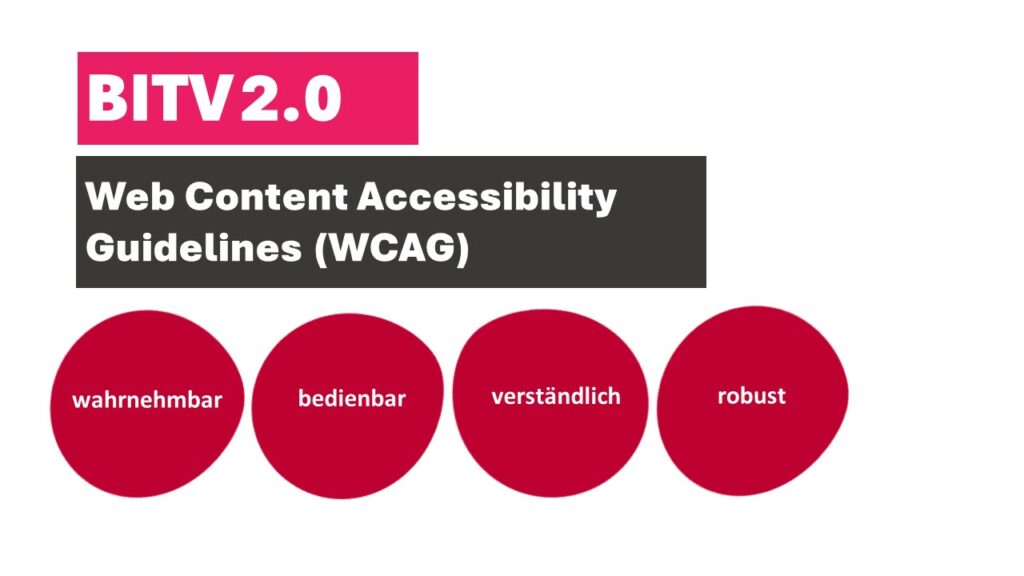
Wie die Inhalte möglichst barrierearm werden, ist in der BITV 2.0-Verordnung festgehalten (Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz). Das World Wide Web Consortium (W3C) hat Richtlinien zur Barrierefreiheit verfasst und Prüfkriterien festgelegt, mit welchen die Inhalte genau übergeprüft werden können. In diesen Richtlinien ist festgelegt, dass Inhalte wahrnehmbar, bedienbar, verständlich und robust sein müssen. Das ist vor allem für Webentwickler und Seitendesginer wichtig. Aber auch wir können dazu beitragen, dass Inhalte im Netz barriereärmer werden.
Handwerkszeug für barrierefreie Kommunikation
Wir möchten euch hier diese drei Tipps ans Herz legen: Achtet besonders auf die Barrierefreiheit von
- Bilder und Grafiken
- Videos
- Sprache
Und: Erste Tipps, wenn ihr eure Webseite barriereärmer machen wollt.
Noch mehr Hilfsmittel findet ihr hier: Tools für Barrierefreie Kommunikation
1. Bilder und Grafiken sprechen lassen:
Alternativtexte pflegen, Bilder mit Text vermeiden
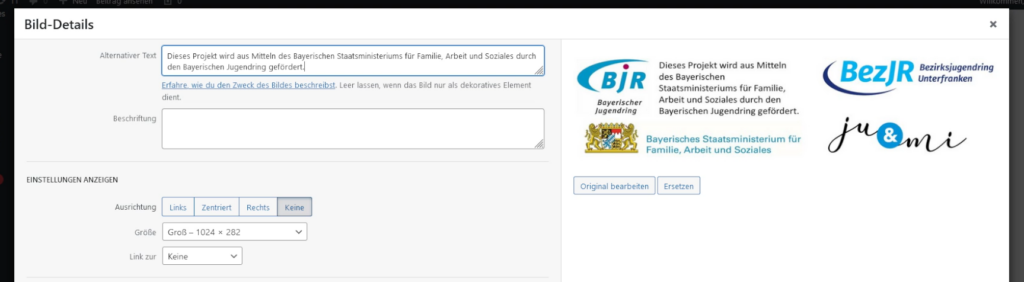
Wenn ihr die Alternativtexte von Bildern pflegt, können Menschen mit Sehschwäche hören, was auf dem Bild zu sehen ist. Sogenannte Screenreader können Alternativtexte auslesen und wieder geben. Das ist übrigens auch für Suchmaschinen relevant, die den Inhalte eures Bildes ebenfalls nicht sehen können, aber den Alternativtext. Diesen Text könnt ihr in der Bildergalerie eurer Webseite anpassen.
 Logos sind Bilder, die einen Alternativtext brauchen.
Logos sind Bilder, die einen Alternativtext brauchen.
Tipps: Alternativ-Text formulieren
(keine Übersetzung von diesem Abschnitt in einfache Sprache verfügbar)
- Beschreibe so viel wie nötig, häufig sind das ein bis zwei Sätze
- Was auf dem Bild ist relevant?
- Welches Bild ist für den Inhalt relevant? Schmuckbilder müssen nicht beschrieben werden. Alternativtext: „“
- Auch an gängige Bilder (Logos) oder Icons denken
- Die Funktion (bei Verlinkung) geht vor „Öffnet Kontaktformular“
- Achte auf Zeichensetzung
2. Zwei Sinne ansprechen:
Untertitel und Audiodeskription
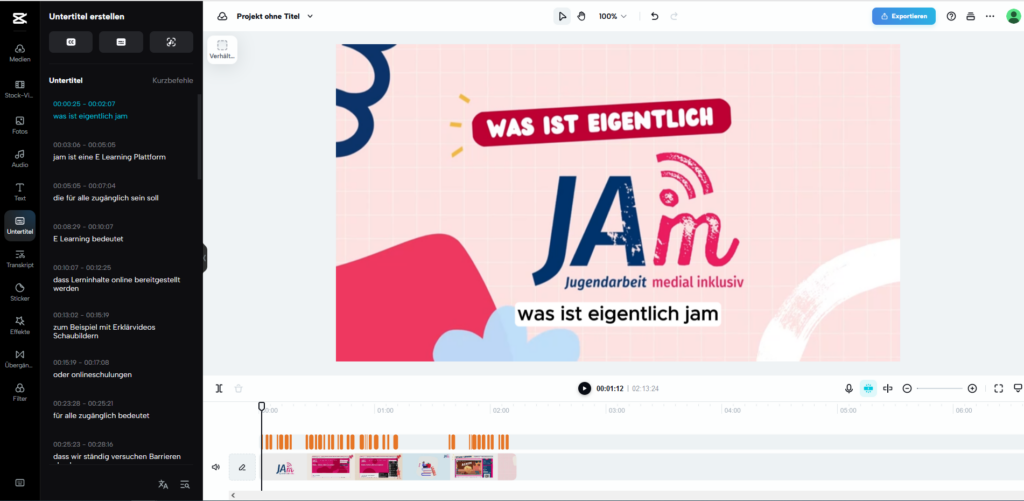
Der Alternativtext beim Bild unterstützt ebenfalls, dass zwei Sinne angesprochen werden. Auch Untertitel in Videos tun das. Sie helfen, dass nicht-Hörende das Gesagte mitlesen können. Sie geben aber auch Orientierung, wenn man dem Gesagten nicht immer so gut folgen kann. Am barriereärmsten ist es, wenn die Untertitel zu- und abschlatbar sind. Dann können Menschen, die von den Untertiteln abgelenkt sind und sich besser auf eine Sache konzentrieren können, diese einfach ausschalten.
Es gibt Programmen, in die ihr den gesprochenen Text selbst eintippen müsst, z.B. bei Canva oder Subtitle Edit. Es gibt aber auch Programme, die den Text automatisiert auslesen können. Dann müsst ihr nur noch einzelene Stellen ausbessern, die nicht korrekt ausgelesen wurden. Cap Cut ist zum Beispiel so ein Programm, mit dem das Untertitel erstellen nur wenige Minuten dauert.
Diese Tools helfen dir beim Untertiteln von Videos:
- Automatisiert und online: Vimeo Pro (€), Youtube Premium (€), Capcut, Facebook, Canva
- automatisiert, in App, direkt beim Video aufnehmen: Captions (€), Clips
- Selbst erstellen: Subtitle Edit
3. Einfache oder Leichte Sprache verwenden
Einfache beziehungsweise Leichte Sprache hilft allen, Inhalte zu verstehen. Zum Beispiel wenn jemand Deutsch nicht als Muttersprache hat oder wenn jemand komplexe Inhalte nicht direkt versteht.
Diese Tools helfen dir beim Übersetzen:
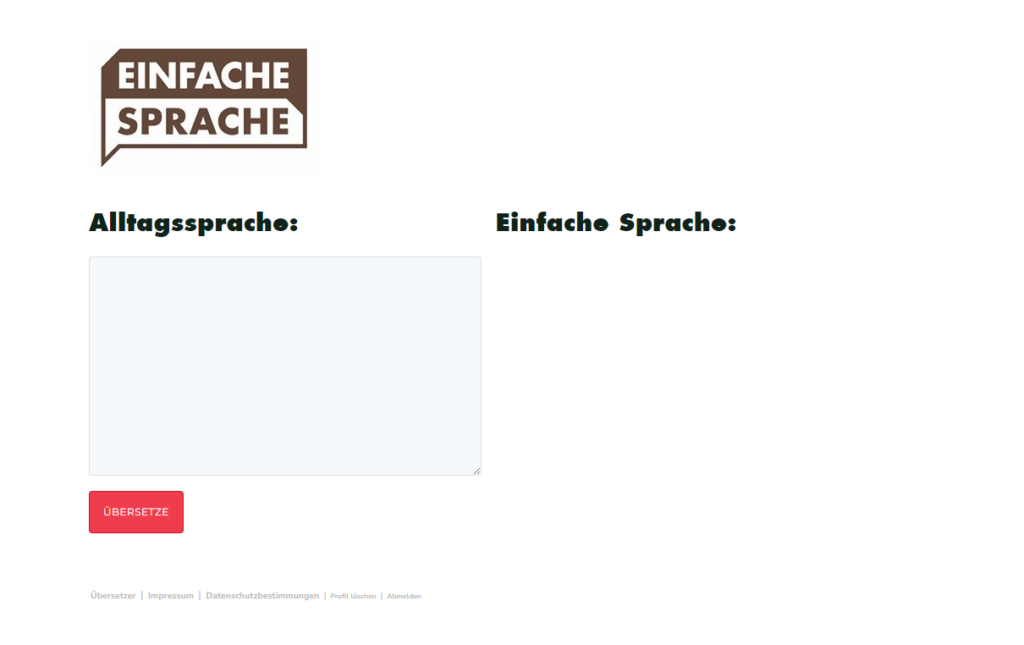
- einfachesprache.xyz – Vom Verein FC St. Pauli. Live-Übersetzer in einfache Sprache
- Language Tool – hilft wie ein Rechtschreibeprogramm dabei, Texte einfacher zu schreiben und gibt
- einfachesprache.xyz
- Tipps zu bestehenden Texten https://languagetool.org/de/text-umformulieren
- Übersetzungsbüros, wie z.B. unser Partner das Büro für leichte Sprache der Lebenshilfe Würzburg www.leichte-sprache-wuerzburg.de
Tipps: Einfache Sprache formulieren
(keine Übersetzung von diesem Abschnitt in einfache Sprache verfügbar)
- Eine Aussage pro Satz
- Aktiv formulieren
- Schwierige Wörter oder Fachwörter erklären
- Möglichst kurze Sätze formulieren
- Auf Relevantes konzentrieren und möglichst Ausschmückendes weglassen
Checkliste unter: Checkliste für leichte Sprache (JAm)
Wie barriere∙frei ist Deine Webseite?
Muss ich etwas an meiner Webseite ändern? Wir sind alle keine Technik-Profis. Aber um einen Eindruck zu bekommen, was an deiner Webseite zu bearbeiten wäre, kannst du einen ersten einfachen Check machen:
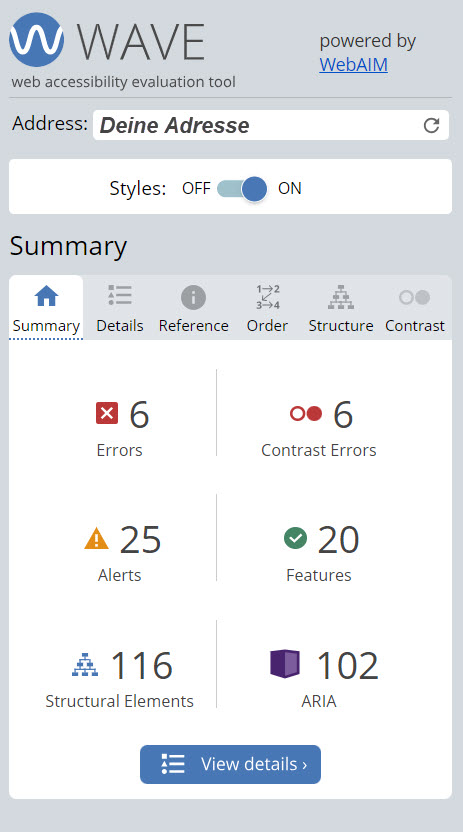
- Öffne den Webseiteprüfer https://wave.webaim.org/
- Gib die URL ein, die du auf Barrierefreiheit prüfen möchtest
- Strucutral Elements: Ist die Struktur deiner Seite logisch aufgebaut? Es gibt immer nur eine H1, darunter sollte eine H2 oder mehrere folgen, danach H3, usw. Der Rest ist v.a. technisch zu lösenSchau dir das Ergebnis genauer an:
-
- Errors: hier wird aufgelistet, wenn Alternativ-Texte bei Bildern oder Links fehlen oder Eingabefelder bei Formularen o.Ä. technisch nicht als solche benannt sind –> relevant für Menschen, die nicht sehen können und die Webseite über einen Screenreader o.Ä. bedienen
-
- Contrast Errors: hier wird gezeigt, an welchen Stellen der Kontrast zu niedrig ist –> relevant für Menschen die ein Sehschwäche haben
-
- Features: diese Elemente sind schon gut angelegt
Die restlichen Punkte sind vorrangig nur technisch vom Programmierer zu lösen.
Was mache ich nun mit der Info?
Nun hast du eine erste Einschätzung ob und wie viel zu tun ist. Setze dich im nächsten Schritt mit der Person zusammen, die eure Webseite erstellt hat. Gemeinsam könnt ihr euch für Hilfe an Barrierefreiheits-Experten wenden. Gerne empfehlen wir euch hier jemanden. Meldet euch einfach unter jam@jugend-unterfranken.de
Mehr Programme für Deinen Internetbrowser
Diese Browser-erweiterungen helfen dir bei einer genaueren Prüfung:
Plug-ins für Chrome-Browser:
- Zum Prüfen von Kontrasten: Color contrast checker
- Ganzheitlicher Check: silktide
- Simulation deiner Webseite: So sieht sie aus wenn Sicht, Bewegung, Verständlichkeit oder Konzentration eingeschränkt sind: Web Disability Simulator
- Ganzheitlicher Check: WAVE Accessibility Extension
So installierst du die Browser-Erweiterungen im Chrome-Browser:
- Öffne rechts oben über die drei Punkte das Menü.
- Klicke auf „Erweiterungen“ und „Erweiterungen verwalten“
- Suche die Erweiterung, die du installieren willst.
- Klicke auf „hinzufügen“.
Plug-ins für Firefox-Browser:
- WAVE Accessibility Extension
Plug-ins für Edge-Browser:
- Helperbird
Optional: Lade dir die kostenlosen Screen-Reader-Software herunter. Damit kannst du testen wie deine Webseite für Menschen, die einen Screenreader nutzen „klingt“.
 Eye-Able® visuelle Hilfe
Eye-Able® visuelle Hilfe




Keine Kommentare
Diskutiere mit über diesen JAm: